Publié initialement à : https://korben.info/astuce-pour-corriger-du-code-html-avec-antidote.html
Si comme moi, vous utilisez le correcteur orthographique Antidote pour détecter vos fautes de frappe ou de conjugaison, voici une petite astuce qui devrait vous plaire.
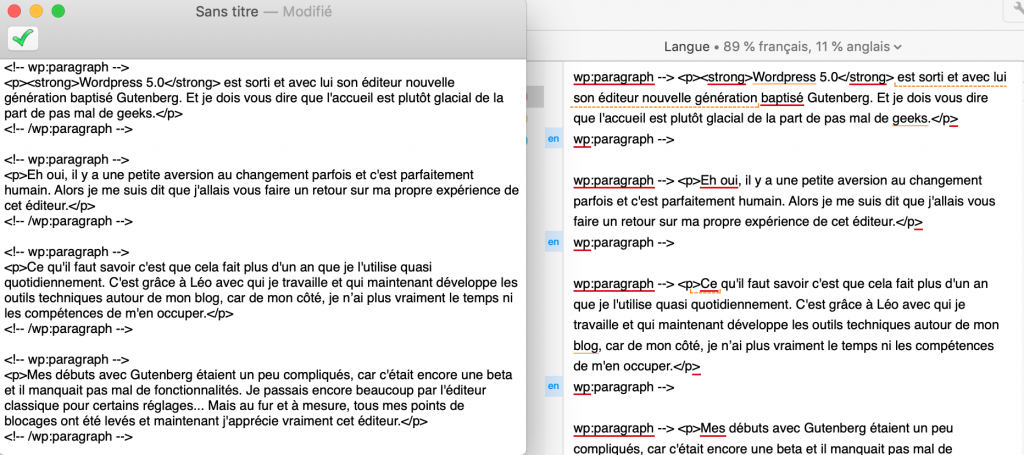
Si vous devez corriger du code HTML, il est possible que cela vous agace fortement, car Antidote n’interprète pas ce code et vous proposera des corrections aussi dessus.
Exemple :
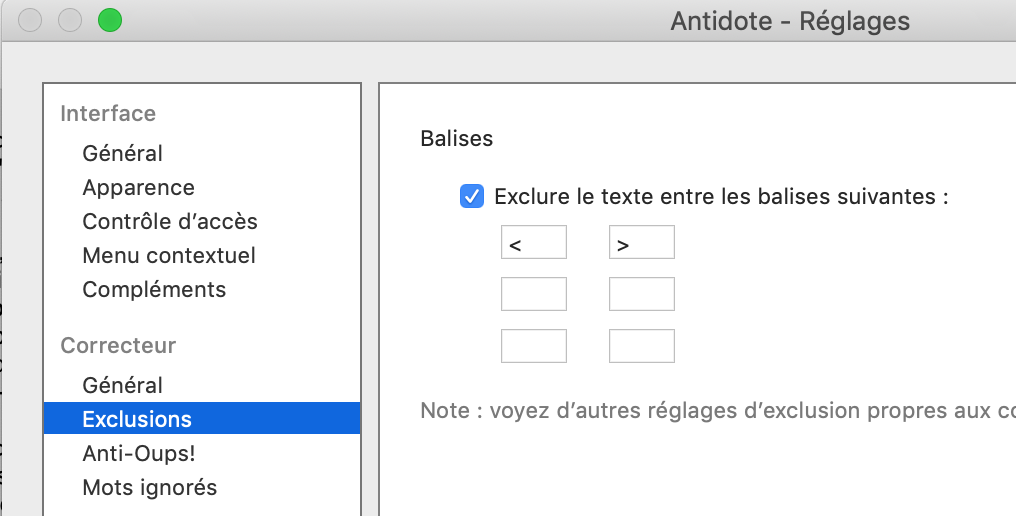
Pas cool. Alors pour que votre vie soit plus douce, rendez-vous dans les Réglages d'Antidote, sous-menu Exclusions, et cochez la case qui dit "Exclure le texte entre les balises suivantes" et mettez y les balises de votre choix, en l’occurrence pour moi < et >.
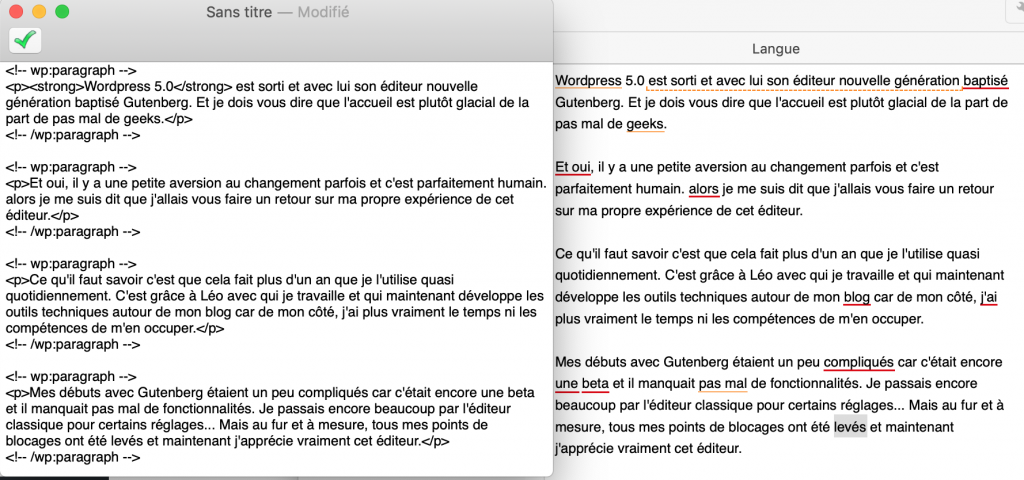
Et voilà... À la prochaine correction, vous aurez dans Antidote un texte visuellement nettoyé.
Cela me permet de corriger le contenu "code" que je sors de Wordpress puis de le recoller dedans corrigé, sans galérer.



 . . . . . . . . .
. . . . . . . . .